首先,使用PySide6,创建窗口应用程序,加载一个 WebEngineView
Web加载使用 KLineChart
加载本地HTML文件
url = os.getcwd() + os.path.sep + "\\test\\basic.html"
self.ui.webEngineView.load(QUrl.fromLocalFile(url))
self.ui.webEngineView.show()订阅Tick数据,生成1分钟K线,通过JS调用把数据刷新过去
当然,可以改造一下BarGenerator,每一个Tick来之后都回调一下on_bar,这样在图表上就会实时的显示
不然的话,只会一分钟才显示一根K线
def on_bar(self, bar: BarData):
js: str = "var newdata = {{close:{close}, high: {high}, low: {low}, open: {open}, timestamp: new Date(\"{timestamp}\").getTime(), volume: {volume} }};chart.updateData(newdata);".format(
close=bar.close_price,
high=bar.high_price,
low=bar.low_price,
open=bar.open_price,
timestamp=bar.datetime,
volume=bar.volume
)
self.ui.webEngineView.page().runJavaScript(js)
def process_tick_event(self, event: Event) -> None:
"""处理行情数据"""
tick: TickData = event.data
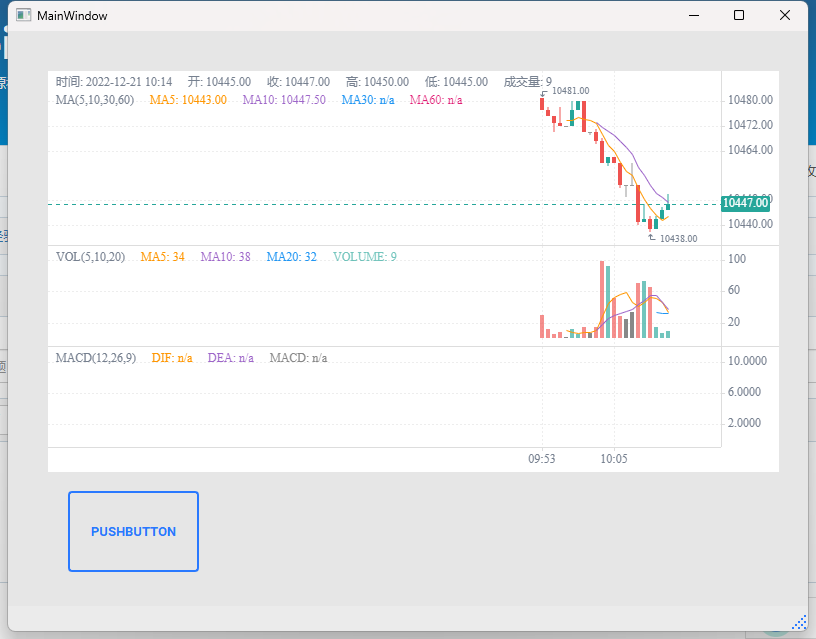
self.bg.update_tick(tick)效果如图

basic.html
<!DOCTYPE html>
<html lang="en" style="background: #FFFFFF;height: 100%">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta
name="description"
content="KLineChart example"/>
<title>KLineChart + js</title>
<script type="text/javascript" src="file:///e:/klinecharts.min.js"></script>
</head>
<body style="margin: 0;height: 100%">
<div id="chart" style="height: 100%"></div>
<script>
// 初始化图表
var chart = klinecharts.init('chart')
window.onload = function () {
// 创建一个主图技术指标
chart.createTechnicalIndicator('MA', false, { id: 'candle_pane' })
// 创建一个副图技术指标VOL
chart.createTechnicalIndicator('VOL')
// 创建一个副图技术指标MACD
chart.createTechnicalIndicator('MACD')
}
</script>
</body>
</html>库js下载地址
注意放的位置,我放在E盘根目录下,所以 是 file:///e:/klinecharts.min.js



