(贴子标题不小心打错字了,无法修改 ,抱歉!!!)
准备工作
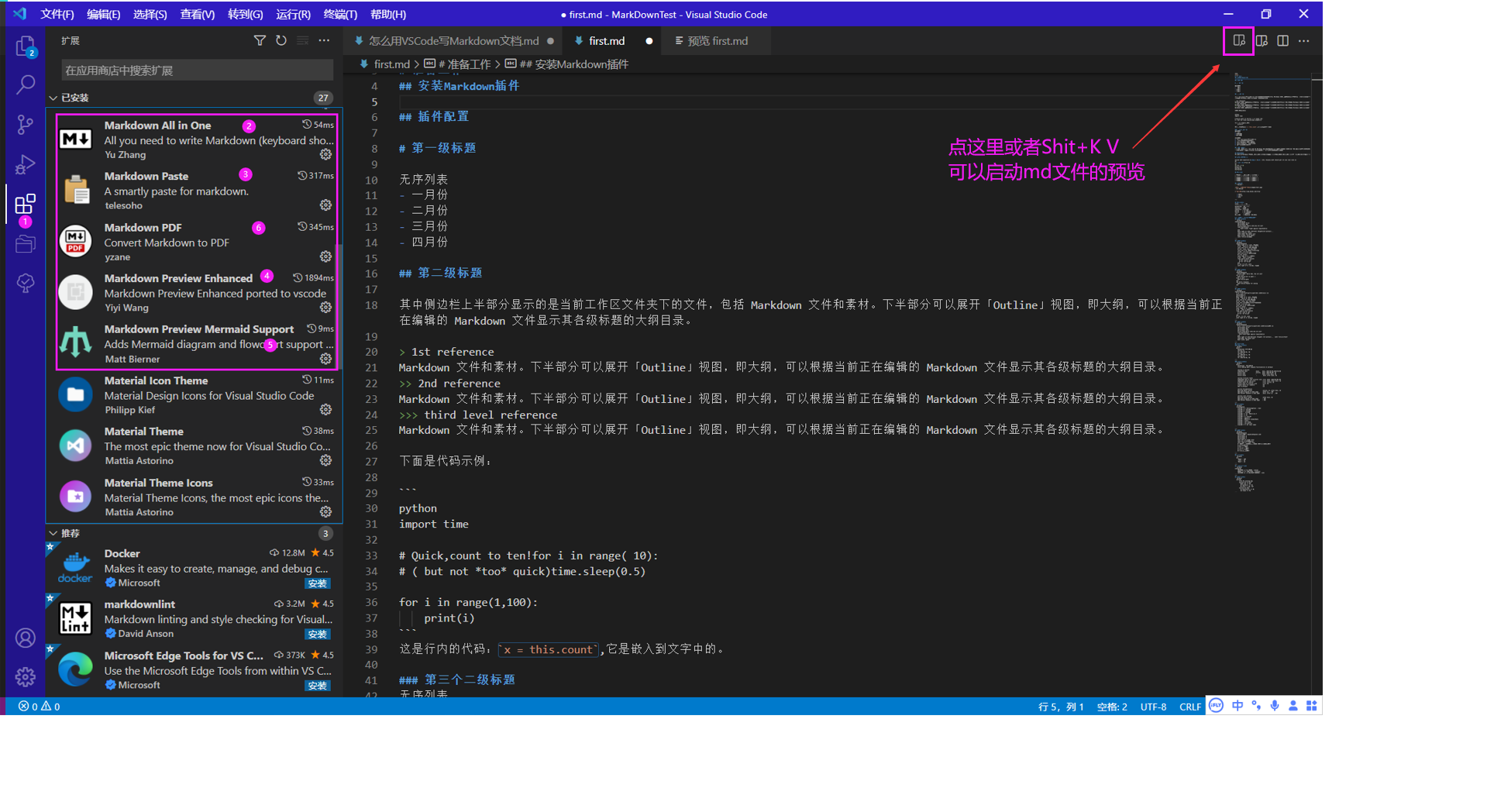
安装Markdown插件
- Markdown All in One
- Markdown Paste
- Markdown PDF
- Markdown Preview Enhanced
- Markdown Preview Mermaid Support

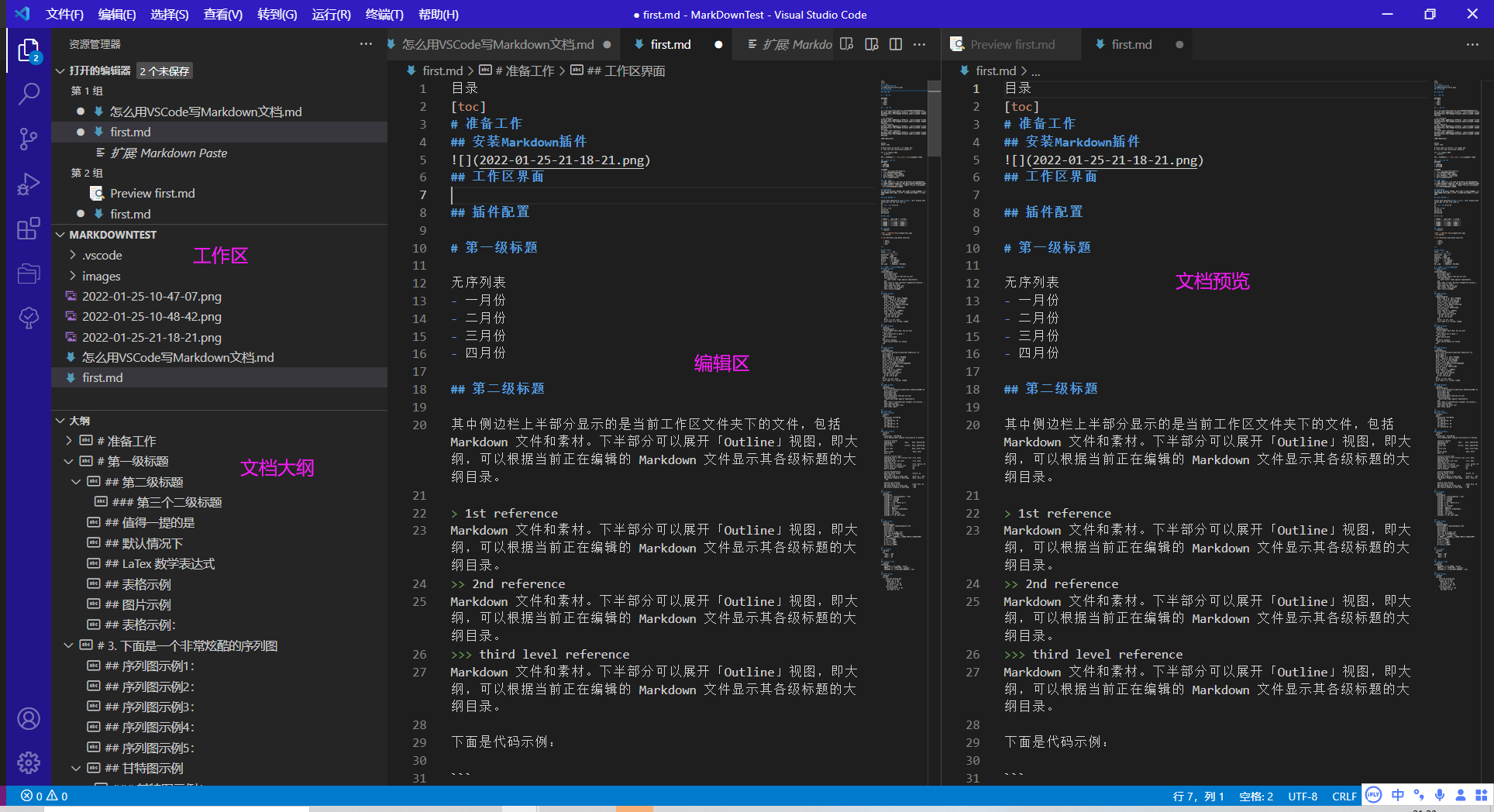
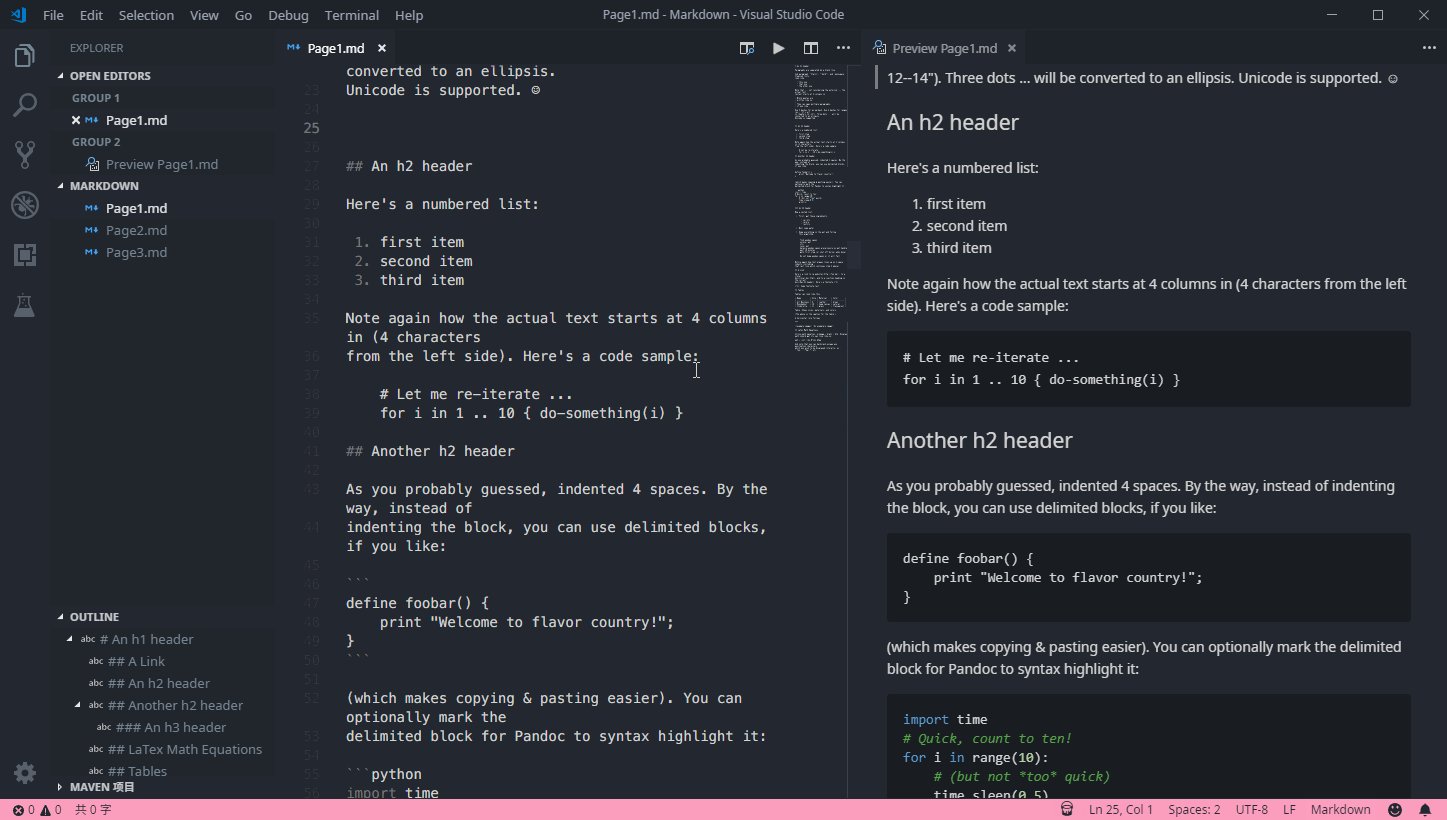
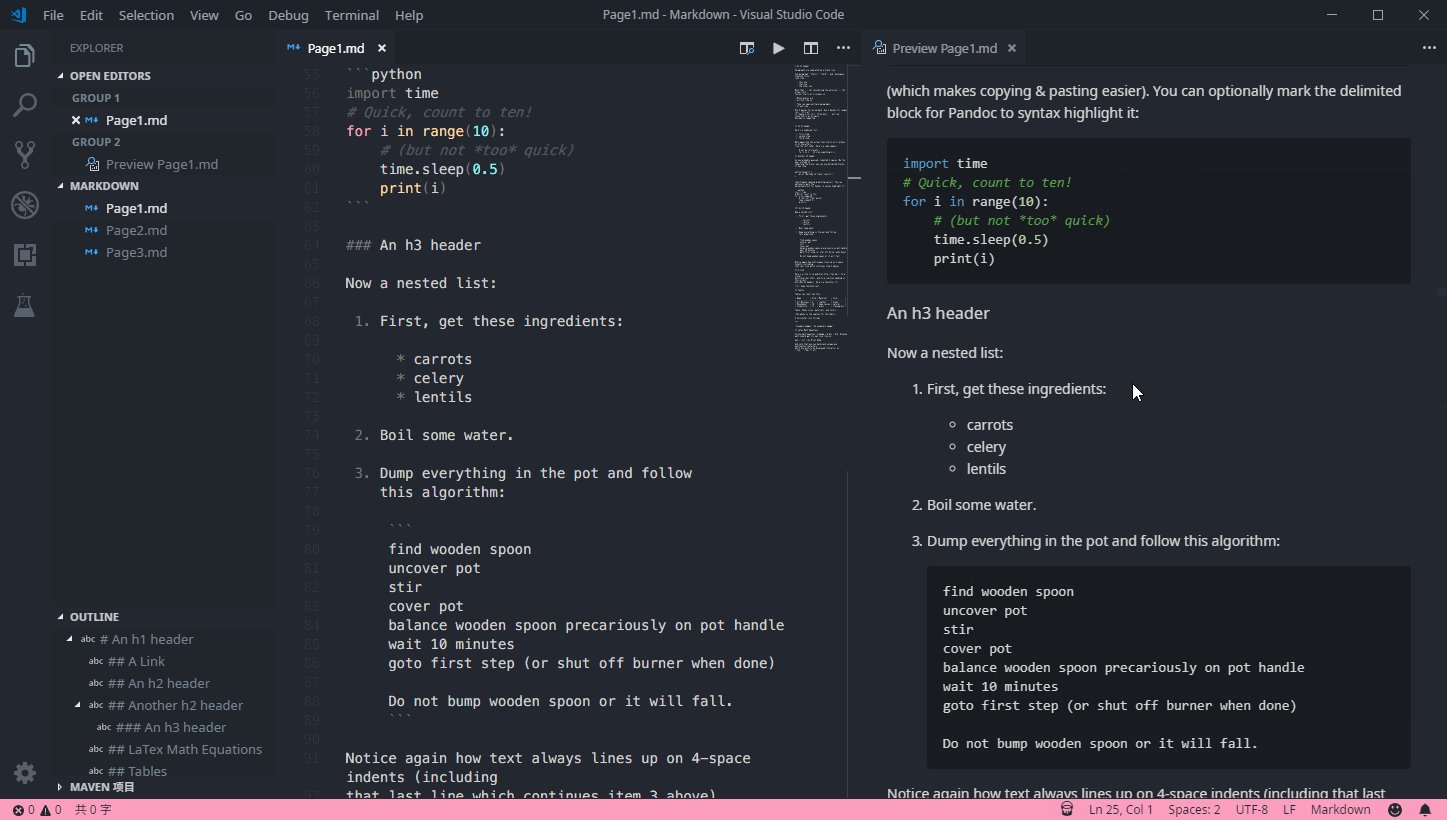
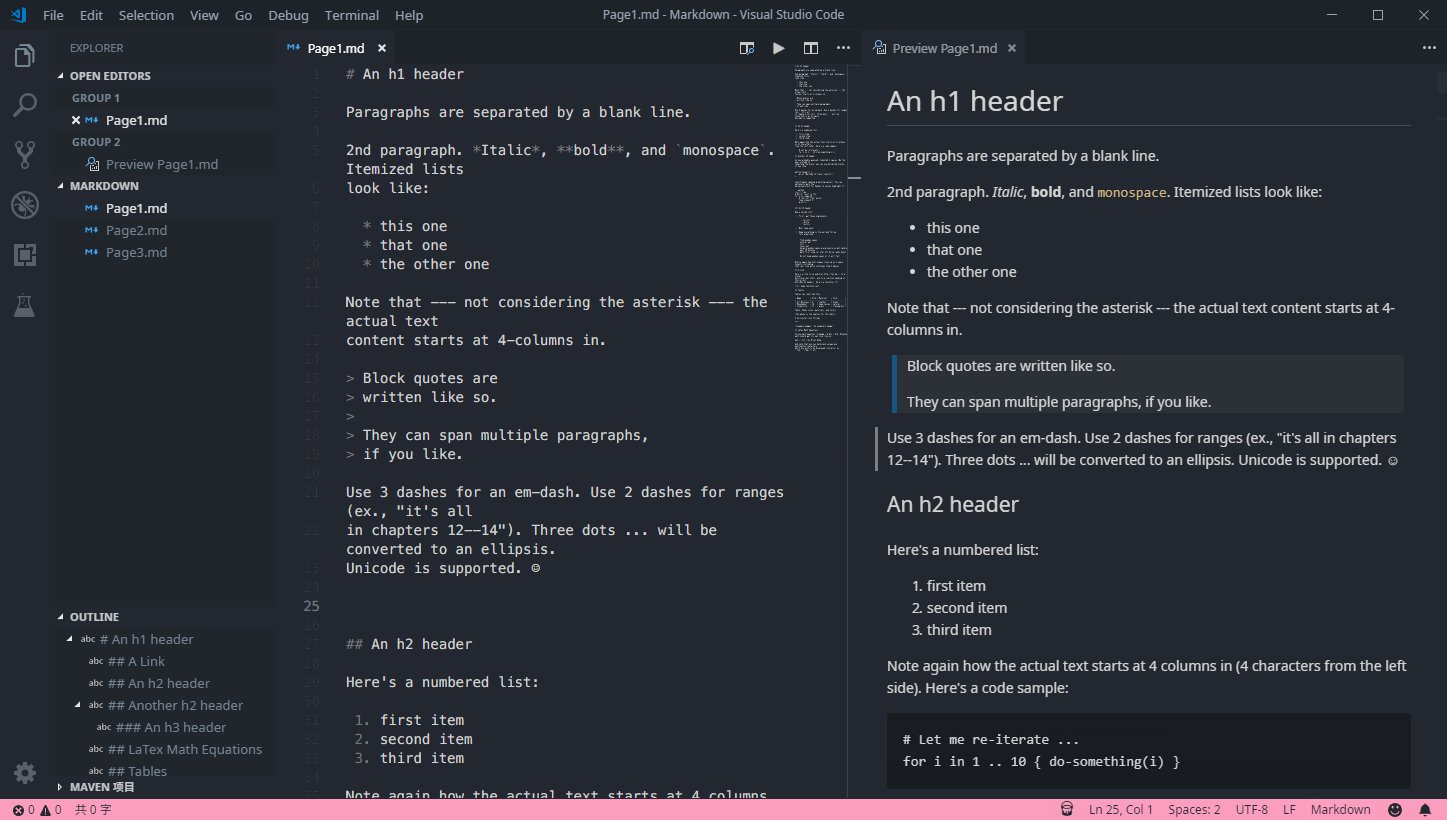
工作区界面

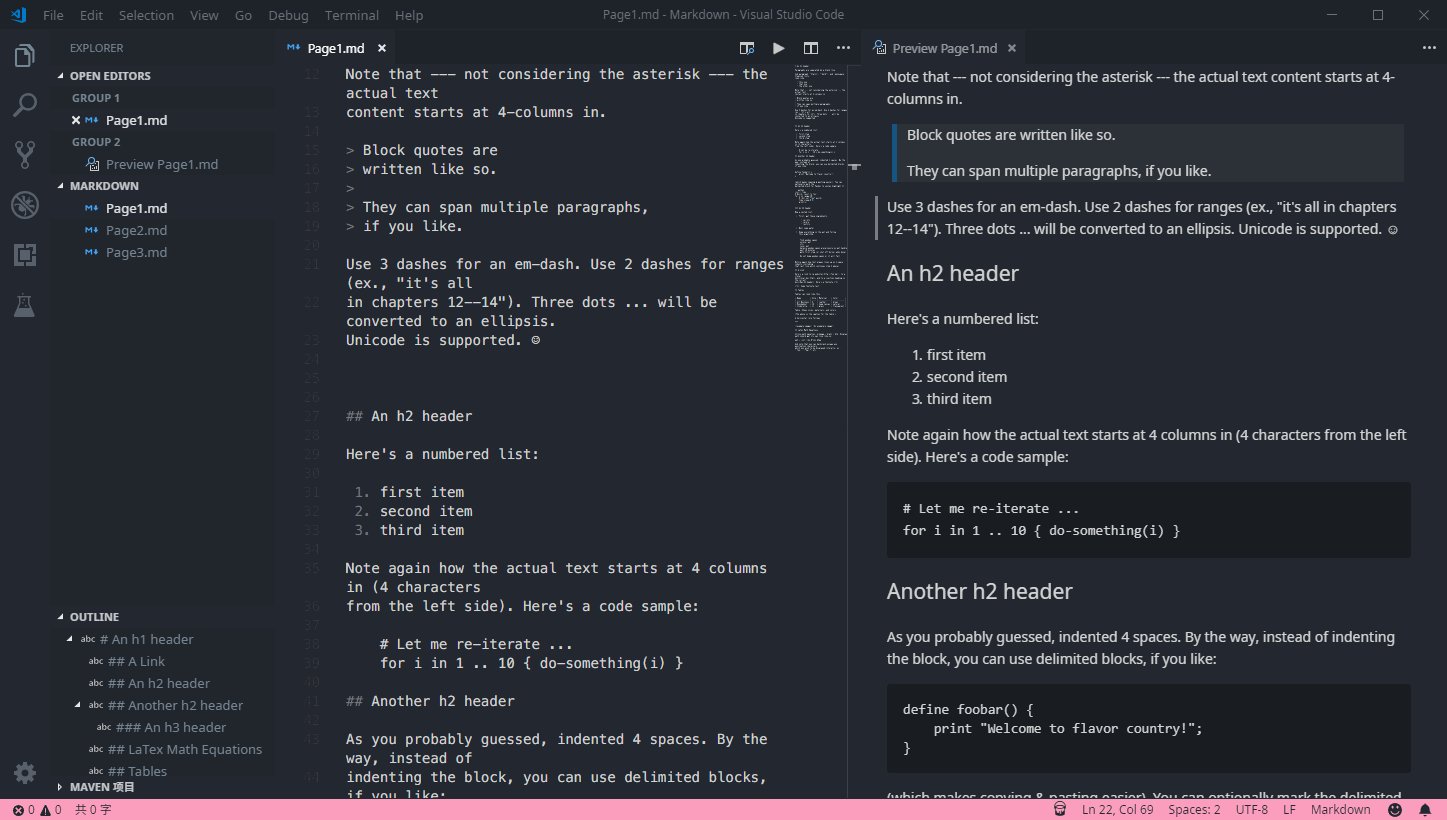
markdown文档的编辑和预览联动示意

相关的快捷键
- Shift+Alt+F :格式化文档
- Ctrl+Alt+V :Markdown Paste
- Ctrl+Alt+C :Markdown Paste Code
- Ctrl+K V :MPE:打开侧边预览
- Ctrl+Shift+P :命令面板
鼠标右键菜单命令
- Markdown PDF: Export (settings.json)
- Markdown PDF: Export (pdf)
- Markdown PDF: Export (html)
- Markdown PDF: Export (png)
- Markdown PDF: Export (jipeg)
- Markdown PDF: Export (all: pdf, html, png, jpeg)
下面是一个用VSCode编写Markdown的演示文档
创建markdown文档
首先用VSCode创建新文档,把它保存为扩展名为md的文档,这就表示它是一个markdown文档了。
说明:
- 虽然vn.py官网支持markdown语法,但是支持的还不够全面(也许是咱不熟悉),我编写的演示文档有许多地方还是不可在vn.py官网,所以我把不可以直接被显示的地方贴在显示效果之前,您可以把这些代码复制到VSCode中,在markdown相关插件齐全的情况下,是可以成功显示的。
- 例如后面Tek数学公式可mermaid绘图语法的演示,分成实现代码和显示效果,您可以复制到VSCode中,参考示例的写法,修改成符合自己要求的各种图。
基本markdown语法的使用
无序列表
- 一月份
- 二月份
- 三月份
- 四月份
第二级标题
标题的写法:Markdown标题由 ‘#’ 开始:
# —— 一级标题
## —— 二级标题
### —— 三级标题
#### —— 四级标题
##### —— 五级标题
###### —— 六级标题其中侧边栏上半部分显示的是当前工作区文件夹下的文件,包括 Markdown 文件和素材。下半部分可以展开「Outline」视图,即大纲,可以根据当前正在编辑的 Markdown 文件显示其各级标题的大纲目录。
这里是引用演示:
> 1st reference
Markdown 文件和素材。下半部分可以展开「Outline」视图,即大纲,可以根据当前正在编辑的 Markdown 文件显示其各级标题的大纲目录。
>> 2nd reference
Markdown 文件和素材。下半部分可以展开「Outline」视图,即大纲,可以根据当前正在编辑的 Markdown 文件显示其各级标题的大纲目录。
>>> third level reference
Markdown 文件和素材。下半部分可以展开「Outline」视图,即大纲,可以根据当前正在编辑的 Markdown 文件显示其各级标题的大纲目录。显示效果:
1st reference
Markdown 文件和素材。下半部分可以展开「Outline」视图,即大纲,可以根据当前正在编辑的 Markdown 文件显示其各级标题的大纲目录。2nd reference
Markdown 文件和素材。下半部分可以展开「Outline」视图,即大纲,可以根据当前正在编辑的 Markdown 文件显示其各级标题的大纲目录。third level reference
Markdown 文件和素材。下半部分可以展开「Outline」视图,即大纲,可以根据当前正在编辑的 Markdown 文件显示其各级标题的大纲目录。
下面是python代码示例:
python
import time
# Quick,count to ten!for i in range( 10):
# ( but not *too* quick)time.sleep(0.5)
for i in range(1,100):
print(i)这是行内的代码:x = this.count,它是嵌入到文字中的。
第三级标题
无序列表
- 侧边栏
- 编辑区域
- 预览区域
有序列表
- 其中侧边栏上半部分显示的是当
- 前工作区文件夹下的文件,
- 包括 Markdown 文件和素材。
- 下半部分可以展开「Outline」
- 视图,即大纲,可以根
字体修饰(加重、斜体、删除)
加重显示 值得一提的是斜体字,
VS Code 的 Markdown 预览默认渲染的是当前你正在编辑的文档,不过如果你希望将某个文档的预览渲染锁定不动,可以通过「Markdown: Toggle Preview Locking」调出一个锁定某个文档的预览界面。
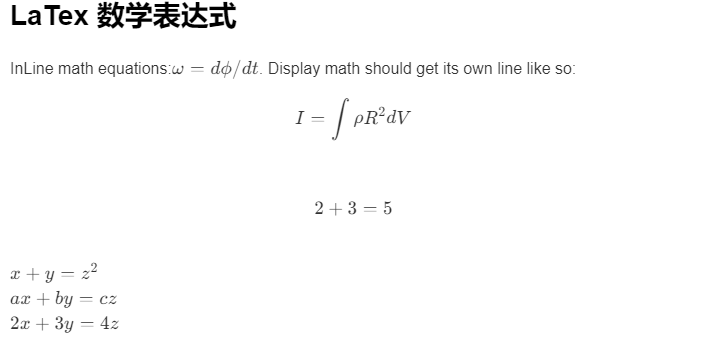
LaTex 数学表达式
···
InLine math equations:$\omega = d\phi / dt$. Display math should get its own line like so:
$$I = \int \rho R^{2} dV$$
$$ 2+3 = 5 $$
$x+y=z^2$
$ax+by=cz$
$2x+3y=4z$
···
显示:

表格示例
- 表格示例1
···
| 源文件 | 和预览界面 | 是同步的 |
| :----: | :--------: | :------:|
| 即你无 | 论是在编辑 | 界面还是 |
| 即你无 | 论是在编辑 | 界面还是 |
| 即你无 | 论是在编辑 | 界面还是 |
···

- 表格示例2————表格还可以如此方便
···
title | 标题
--:|:--
dateFormat |日期格式
section |模块
Completed | 已经完成
Active | 当前正在进行
Future | 后续待处理
crit | 关键阶段
日期缺失 | 默认从上一项完成后
···
显示:

图片示例
用代码插入图片示例 !
显示:

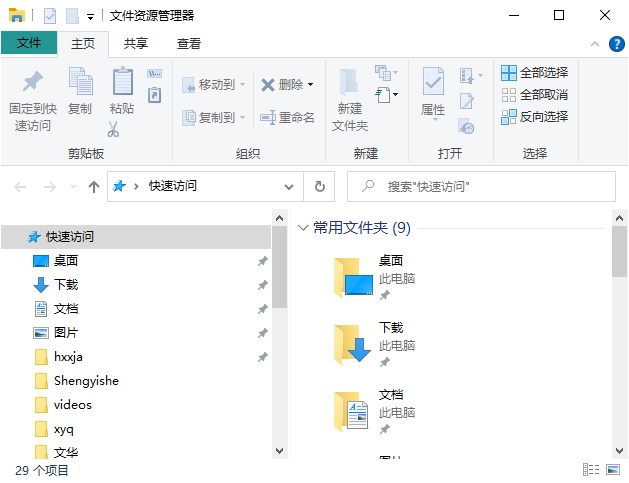
剪贴板图片插入示例 !
- 先找到自己需要的界面,将图形复制到剪贴板
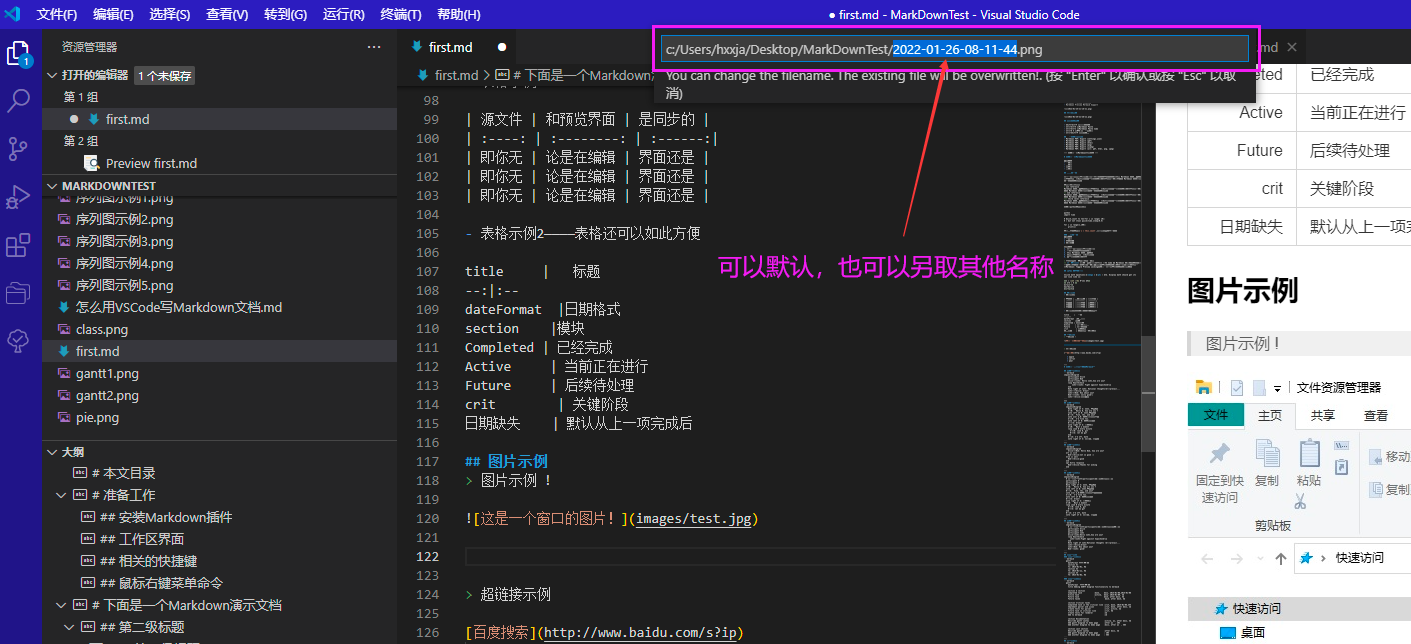
- 在VSCode中编辑的md文档需要插入图片的位置,点击鼠标右键,选择“Markdown Paste”或者Ctrl+Alt+V快捷键,进入下面的图片命名环节,可以默认,也可以另外输入新名称。
- 完成上面的两步后,md文档就被自动添加了类似下面的语句:
,当然它和手工输入是同样的显示效果。

超链接示例
- apple
- carrot
- pear
下面是一些非常炫酷的Mermaid图
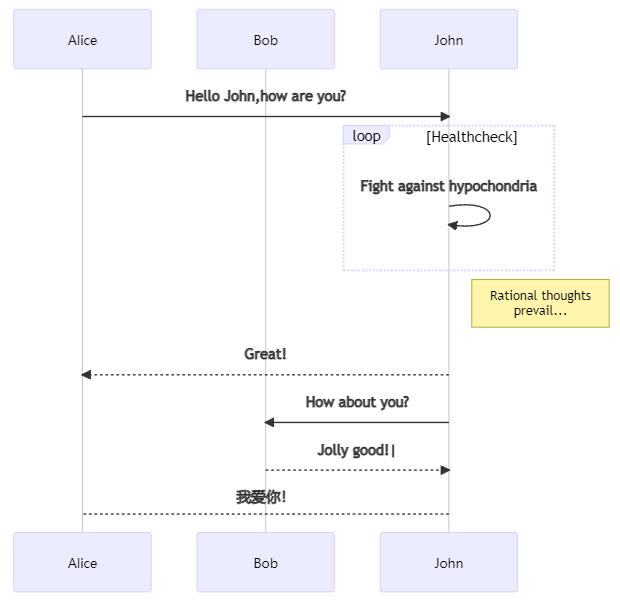
序列图示例1:
```mermaid
sequenceDiagram
participant Alice
participant Bob
Alice->>John: Hello John,how are you?
loop Healthcheck
John->>John: Fight against hypochondria
end
Note right of John: Rational thoughts<br/>prevail...
John-->>Alice: Great!
John->>Bob: How about you?
Bob-->>John: Jolly good!|
John-->Alice:我爱你!
```显示:

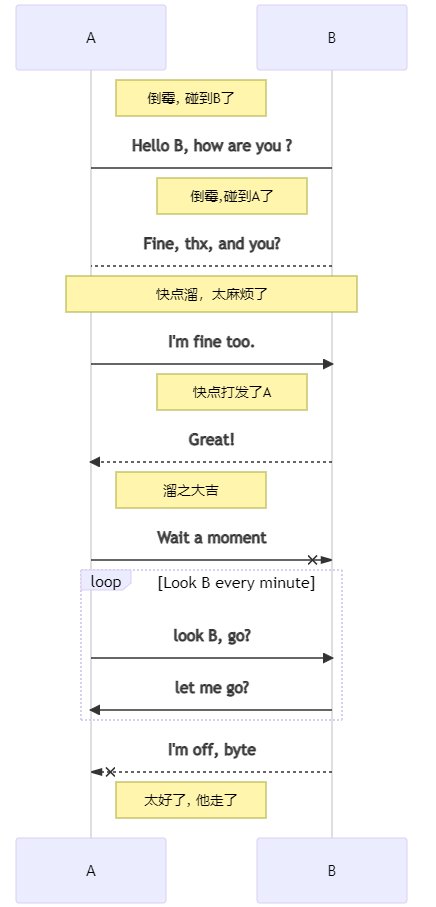
序列图示例2:
```mermaid
sequenceDiagram
Note right of A: 倒霉, 碰到B了
A->B: Hello B, how are you ?
note left of B: 倒霉,碰到A了
B-->A: Fine, thx, and you?
note over A,B: 快点溜,太麻烦了
A->>B: I'm fine too.
note left of B: 快点打发了A
B-->>A: Great!
note right of A: 溜之大吉
A-xB: Wait a moment
loop Look B every minute
A->>B: look B, go?
B->>A: let me go?
end
B--xA: I'm off, byte
note right of A: 太好了, 他走了
```
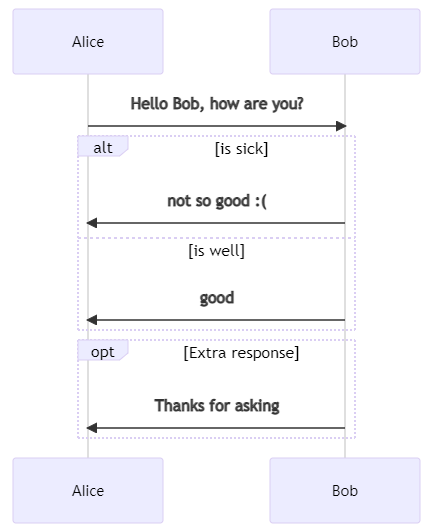
序列图示例3:
```mermaid
sequenceDiagram
Alice->>Bob: Hello Bob, how are you?
alt is sick
Bob->>Alice:not so good :(
else is well
Bob->>Alice:good
end
opt Extra response
Bob->>Alice:Thanks for asking
end
```
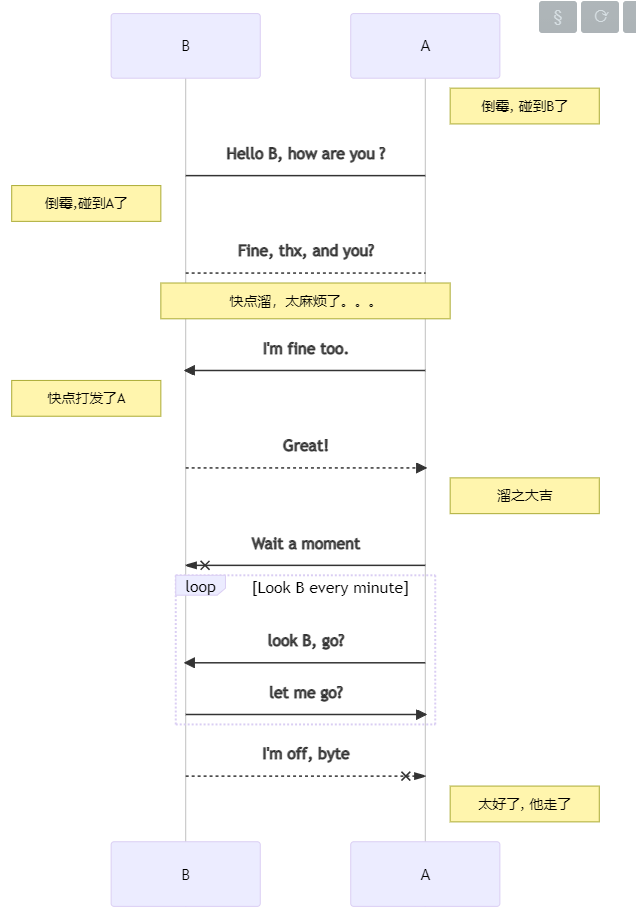
序列图示例4:
```mermaid
sequenceDiagram
# 通过设定参与者(participant)的顺序控制展示顺序
participant B
participant A
Note right of A: 倒霉, 碰到B了
A->B: Hello B, how are you ?
note left of B: 倒霉,碰到A了
B-->A: Fine, thx, and you?
note over A,B:快点溜,太麻烦了。。。
A->>B: I'm fine too.
note left of B: 快点打发了A
B-->>A: Great!
note right of A: 溜之大吉
A-xB: Wait a moment
loop Look B every minute
A->>B: look B, go?
B->>A: let me go?
end
B--xA: I'm off, byte
note right of A: 太好了, 他走了
```
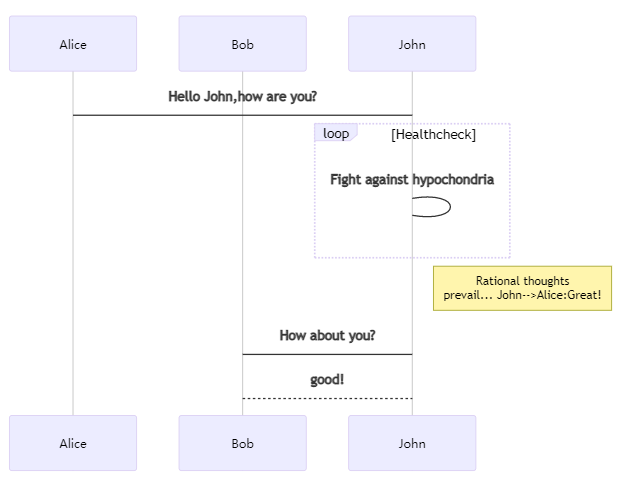
序列图示例5:
```mermaid
sequenceDiagram
# 通过设定参与者(participants)的顺序控制展示模块顺序
participant Alice
participant Bob
participant John
Alice->John:Hello John,how are you?
loop Healthcheck
John->John:Fight against hypochondria
end
Note right of John:Rational thoughts <br/>prevail... John-->Alice:Great!
John->Bob: How about you?
Bob-->John: good!
```
甘特图示例
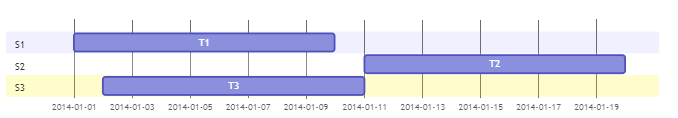
甘特图示例1:
```mermaid
gantt
dateFormat YYYY-MM-DD
section S1
T1: 2014-01-01, 9d
section S2
T2: 2014-01-11, 9d
section S3
T3: 2014-01-02, 9d
```
甘特图示例2:
```mermaid
gantt
dateFormat YYYY-MM-DD
title Adding GANTT diagram functionality to mermaid
section A section
Completed task :done, des1, 2014-01-06,2014-01-08
Active task :active, des2, 2014-01-09, 3d
Future task : des3, after des2, 5d
Future task2 : des4, after des3, 5d
section Critical tasks
Completed task in the critical line :crit, done, 2014-01-06,24h
Implement parser and jison :crit, done, after des1, 2d
Create tests for parser :crit, active, 3d
Future task in critical line :crit, 5d
Create tests for renderer :2d
Add to mermaid :1d
section Documentation
Describe gantt syntax :active, a1, after des1, 3d
Add gantt diagram to demo page :after a1 , 20h
Add another diagram to demo page :doc1, after a1 , 48h
section Last section
Describe gantt syntax :after doc1, 3d
Add gantt diagram to demo page : 20h
Add another diagram to demo page : 48h
```
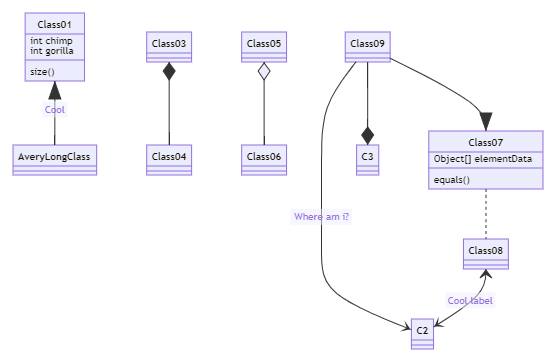
类图示例:
```mermaid
classDiagram
Class01 <|-- AveryLongClass : Cool
Class03 *-- Class04
Class05 o-- Class06
Class07 .. Class08
Class09 --> C2 : Where am i?
Class09 --* C3
Class09 --|> Class07
Class07 : equals()
Class07 : Object[] elementData
Class01 : size()
Class01 : int chimp
Class01 : int gorilla
Class08 <--> C2: Cool label
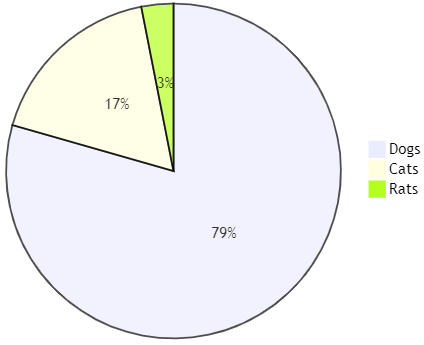
```饼图示例:
```mermaid
pie
"Dogs" : 386
"Cats" : 85
"Rats" : 15
```
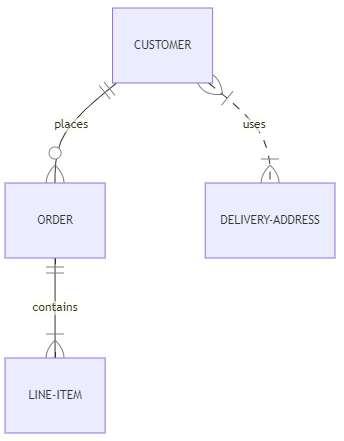
实体关系图示例
```mermaid
erDiagram
CUSTOMER ||--o{ ORDER : places
ORDER ||--|{ LINE-ITEM : contains
CUSTOMER }|..|{ DELIVERY-ADDRESS : uses
```
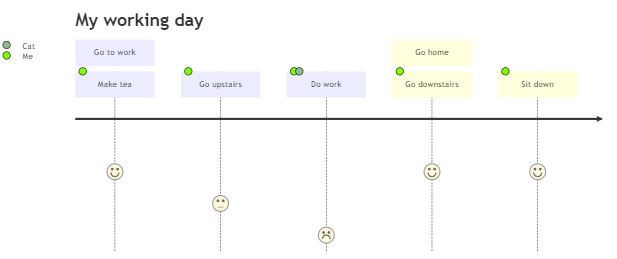
旅游图示例:
```mermaid
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 5: Me
```
总结
本文给您介绍了这些文档元素:
- 各级标题(1~6级)
- 文本修饰(字体、颜色、加粗、斜体、删除线...)
- 无序列表
- 有序列表
- 程序代码(行内和独立)
- 引用
- LaTex数学表达式(行内和独立)
- 表格(包括对齐方式)
- 图片(手工插入和自动插入)
- 超链接
- 各种Mermaid图
- 序列图
- 流程图
- 甘特图
- 类图
- 饼图
- 实体
- 旅游图
掌握了上述的Markdown语法,您可以轻松编写自己的Markdown文档了!